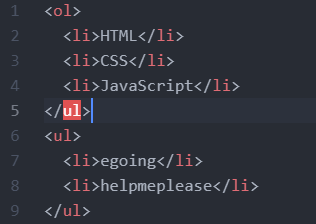
<li> text </li> : 목록 만들기
* Ctrl 누르고 각 줄 한 번씩 클릭하면 동시에 커서 생성 가능


<ul> text </ul> : Unordered List, <li>의 부모
* tab 키: 들여쓰기


<ol> : Ordered List, 넘버링
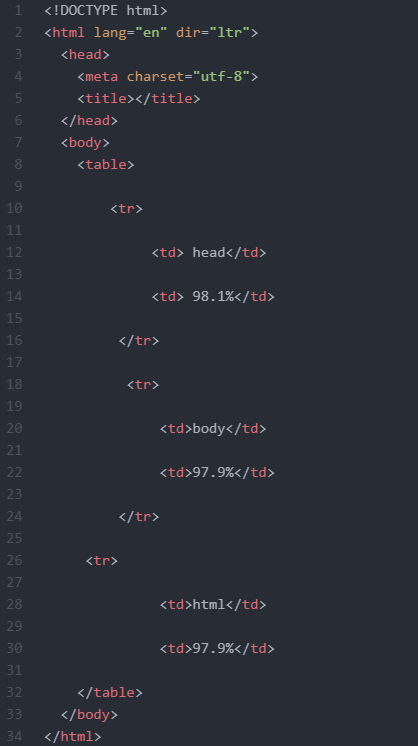
<table>
<tr>
<td> head</td>
<td> 98.1%</td>
</tr>
<tr>
<td>body</td>
<td>97.9%</td>
</tr>
<tr>
<td>html</td>
<td>97.9%</td>
</table>


'STUDY > HTML' 카테고리의 다른 글
| <input> (0) | 2022.05.28 |
|---|---|
| <title>, utf-8, <body> , <link>, <a> (0) | 2022.01.28 |
| HTML에서 가장 많이 쓰이는 tag, <br>, <p>, <img> (0) | 2022.01.27 |
| 태그tag, <strong>, <u>, <h1> (0) | 2022.01.27 |